fiddler 使用
浏览器向服务器发送请求的拦截器
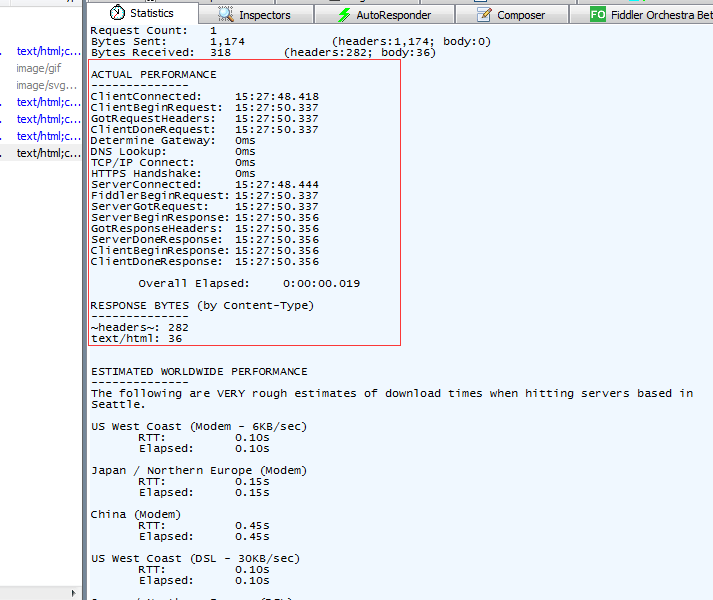
statistic
查看一次请求各阶段所发生的时间,HTTP performance
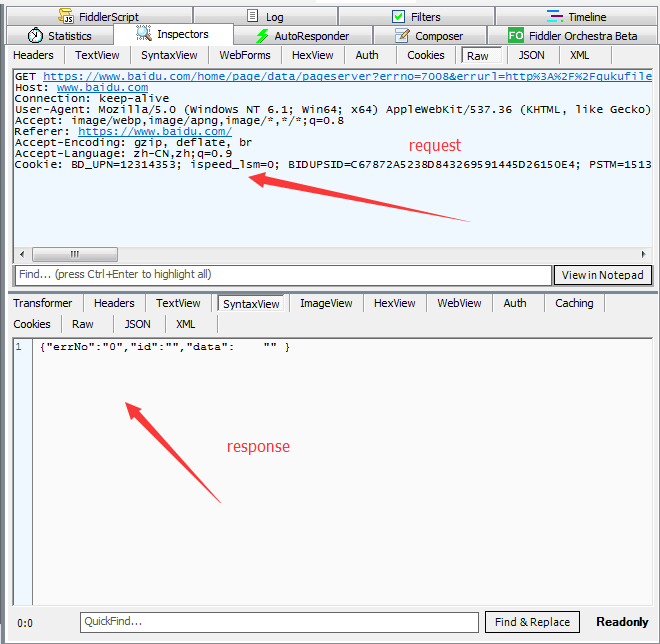
Inspectors
查看报文,上半部分是request,下半部分是response
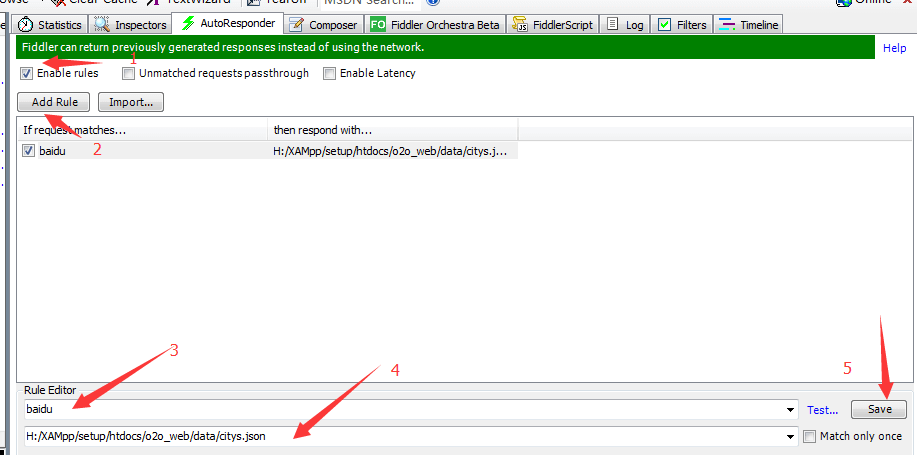
AutoResponder
拦截本来要发给真正服务器的指定请求,将本地资源作为response返回去
1.开启规则
2.添加规则
3.指定请求,若以EXACT:开头,要写完整的请求路径;模糊匹配的话就不要写EXACT:
4.指定作为response的本地路径资源地址
5.确认规则配置完毕
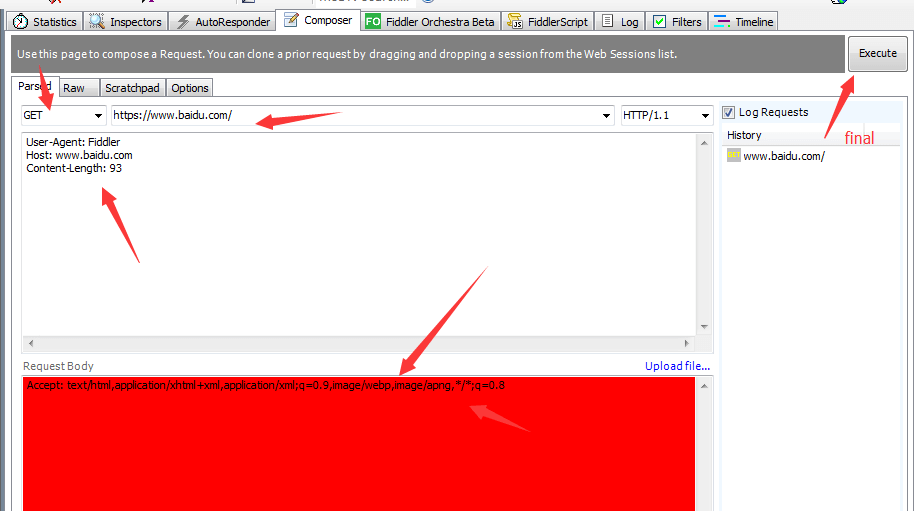
composer
自己创建request 向服务器发送请求
配置好request后,点击excute按钮手动向服务器发送请求
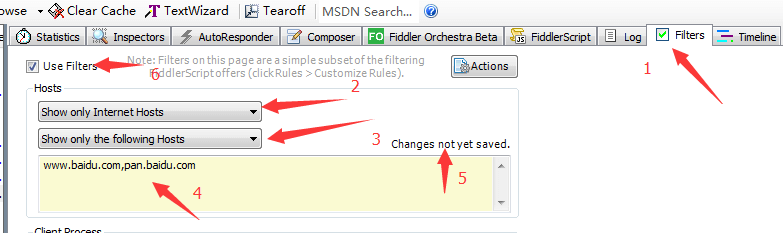
Filters
只拦截指定的请求,其他请求不拦截,指定多个时用逗号隔开
填写指定请求时,编辑框为黄色,为未保存状态,点击右上角‘Changes not yet saved’确认配置完毕
谷歌浏览器调试常用
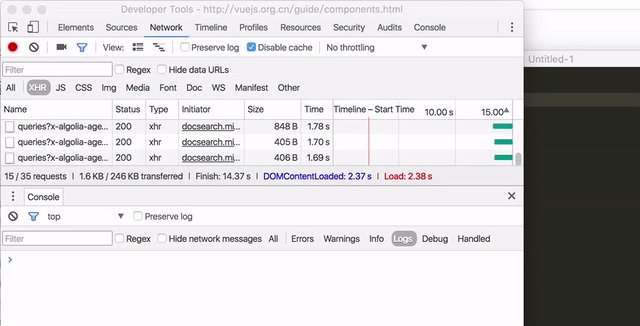
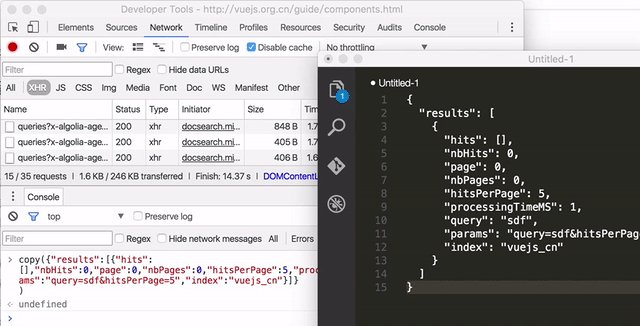
将respose进行json格式转换
1.右键接口选择copy->copy response;
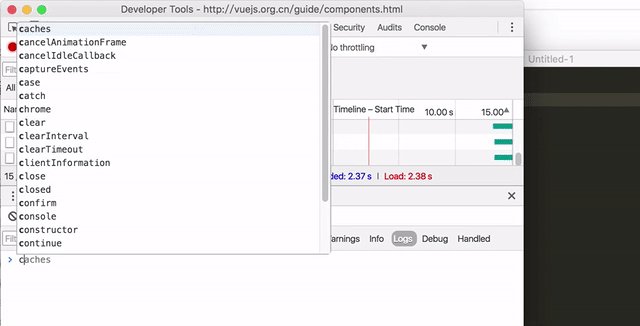
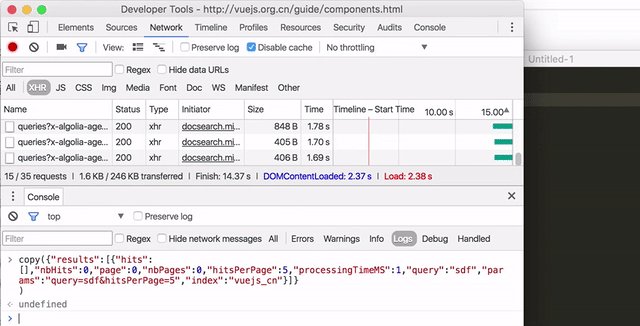
2.在console界面执行copy()函数
copy( ctrl+v ) 回车
3.打开编辑器,新建一个文件,ctrl+v,就得到response 的json格式
console使用
console.table(obj):将json数据以表格形式展示在控制台
例1
2
3
4
5
6
7var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);使用 console.time() 和 console.timeEnd() 对循环做基准测试
例1
2
3
4
5
6
7
8
9console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
最后会得到循环所用时间
Timer1:xxxxx ms
- 使用console.trace 跟踪调用栈
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = 'volvo';
this.color = 'red';
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace('trace car')
}
}
func1();
结果如下:
trace car
Car.funcZ @ VM524:28
Car.funcY @ VM524:24
Car.funcX @ VM524:20
func4 @ VM524:14
func2 @ VM524:7
func1 @ VM524:3
(anonymous) @ VM524:31
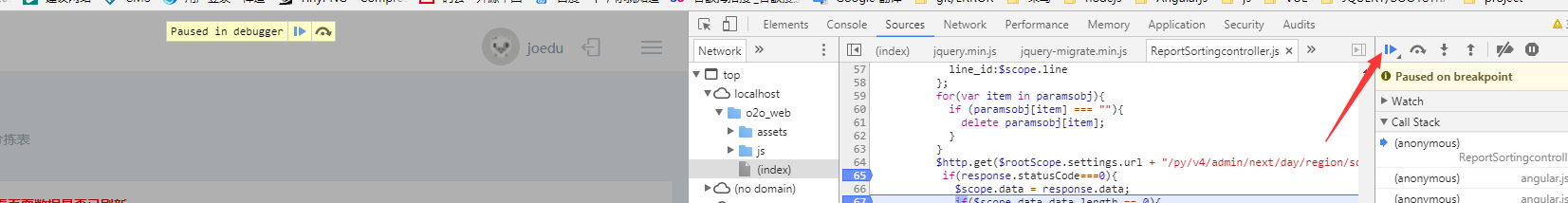
调试js
在当前页面的js里面修改或添加代码后,ctrl+s 然后在页面触发更改的代码,即可进行调试
但要注意需要刷新才能执行到的代码,不能用这种方式进行调试
断点
直接在代码序号上进行点击即添加了断点
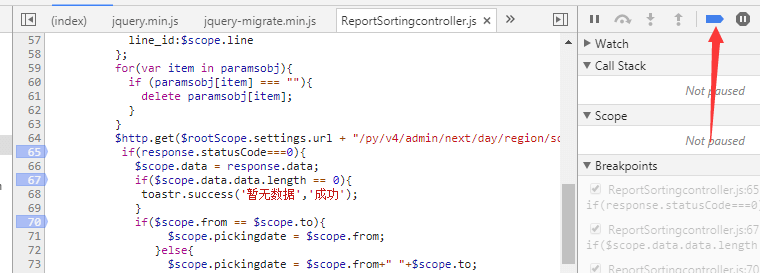
取消断点就再点击断点
退出断点调试就点右上角
禁用断点
如果想知道当前断点上的变量值,只需要将鼠标放在变量上即可
相关链接
相关链接