为什么要做监控
对自己的网站做到错误提前预知和排查
统计自己的网站相关数据,对网站进行优化
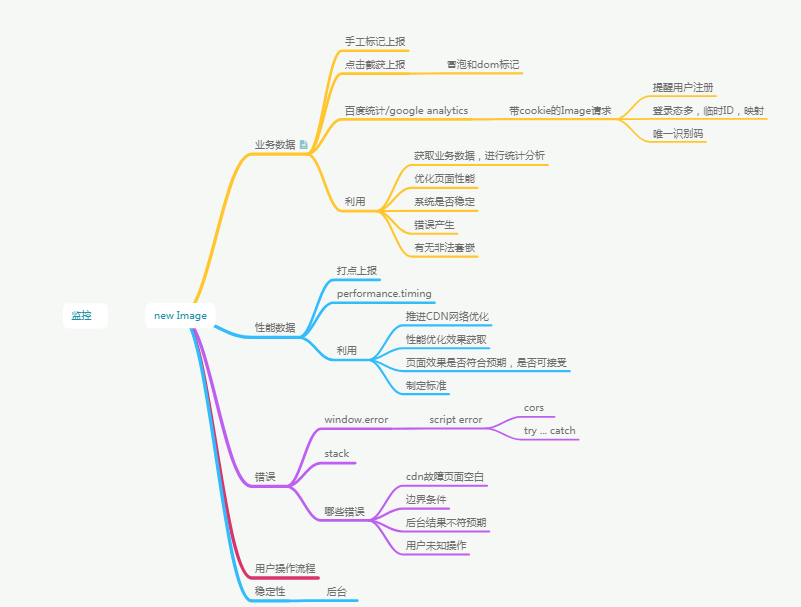
监控什么
业务数据:
PV(PAGE VIEW,页面浏览量,一个用户打开了网站的几个页面)
UV(unique visitor,访问某个站点或点击某条新闻的不同IP地址的人数)
点击率
转化率(浏览人数与注册人数之间的比率)
跳出率(浏览与离开/不喜欢的人数之间的比率)
稳定性:
所提供服务是否稳定,能否得知偏远地区数据稳定性
网络挂断情况能否立即得知,而不是通过用户告知
异地双活(A地的机器中断工作,通过切换其他地方的机器来提供服务)
性能:
首屏打开的性能
……
错误:
用户端的错误上报
用户操作路径:
操作流程,方便跟踪错误
怎么进行监控
根据监控的对象/内容将监控的数据进行上报,然后根据上报寻找异常
PV/UV,业务操作的上报;
将页面性能数据进行上报; ======>huatuo
将页面产生的错误上报;========>badjs
跟踪用户操作,将操作路径/流程上报;
接口请求成功与否的上报
用户数据的上报
一般的上报方案是1
2
3var img = new Image
img.src = `${url}`
//url是上报的接口,上报的数据随接口给到后台
1.上报不需要返回值,Image请求不会返回值
2.可以自动跨域,拿不到返回值,上报也不需要确定是否上报成功
服务端拿到接口传过来的数据,将数据写到log文件中,
在需要时进行搜索统计,或者在定时/计划任务时进行查询
上报
业务数据上报
人工标上报点
对onclick等触发事件手动帮上上报函数1
2
3
4
5
6
7
function report(data){
var url = '....'+data
var img = new Image
img.src = `${url}`
}
dom.addEventListener("click", report);
点击截获上报
通过事件冒泡和DOM上的标记找到对应行动点,获取具体操作对象DOM进行上报
百度统计/google analytics
通过发送带上COOKIE的Image请求来定位用户与站点信息,对整个页面做定位
若用户把cookie清除了怎么办?
1.尝试让用户啊登录
2.百度、谷歌一般有多个登录态,可以给没有cookie的用户先注册个临时ID,等登录后再映射回来
3.浏览器终端机器本身可以产生一些类似mac地址的唯一识别码的东西,根据识别码进行跟踪,
或者使用指纹采集,fingerprint.js等手段为用户生成指纹进行跟踪
其他方案
将log数据线存储的本地IndexDB等地方,必要时服务器发起收集;
基于DSL的切面事件(before,after),将监控事件可以自动注入,这样实现配置平台让产品也可以自定义上报
如何利用业务数据
查看统计业务情况
检查系统稳定性
错误如何产生
是否被非法套嵌
检测性能优化程度
性能数据上报
查看真实用户页面打开情况
通过时间这个维度去看
打点上报
在指定位置标记一些时间点标识,然后进行统计
利用permance.timing
如何利用性能数据
用户真实数据,如白屏时间,从产品/经验值看是否能接收,是否需要优化
对于某些地区的响应慢,是不是网络问题,是否推动网络或CDN优化
验证性能优化效果
找到一个参考值,通过流程化的方式让未来我们的项目都能达到一个基准线
稳定性监控
主要靠后端,前端做辅助
错误上报(bad.js)
为什么要上报
防止出现问题时,能不能及时得知,方不方便排查
偏远地区CDN出现故障,导致页面空白
边界条件未验证导致错误
后台返回结果不符合预期导致错误
用户产生了不可预知的操作
怎么捕获
使用window.error捕获错误,可以将将msg,url,row行,col列,error错误等信息拿到
但以上信息不能确定是那个文件出了错误,
在firefox,chrome中的堆栈信息中可以根据上面的error找到是哪个文件出了错误
所以在上报之前根据堆栈信息找到文件再上报
script error
一般是文件跨域出现的错误
出现的场景和条件如下
通过window.onerror注册监听脚本错误事件
浏览器是firefox,chrome,safari,ie7+
页面内使用script标签引入非同域资源,且发生脚本错误
解决
1.设置cors
将跨域资源的response header的Access-Control-Allow-Origin设置为或者本域,
(一般设为,因为防止第三个域也来请求该文件时,本域请求完,response header有缓存,导致第三个域资源无法使用)
然后在script标签添加属性 crossorigin
2.对入口和异步方法全部用try-catch包裹,做到任何时刻错误都能捕获
setTimeout setInterval
事件绑定
ajax callback
define require
业务主入口