commonjs理解
是一种编写API的标准,根据该标准写的API可以在任何支持JavaScript的环境中使用,尤其是可以满足服务端的应用
四个个关键词
modules:模块,外部用 JavaScript 封装,具有对外接口并有一定功能作用的一个文件
packages:包,多个module的集合,相当于提供了一些固定接口的函数库,提供更高层的的抽象
exports:模块对外的接口对象,在模块文件中编写的功能函数作为它的属性函数,不同写法,使用规则不一样
require:当我们要使用某个模块时,用来获取/加载模块接口的对象,获取模块的 exports 对象。
定义模块与使用
方式一:
定义1
2
3
4
5
6
7
8
9function Change(a) {
a = 100;
console.log(a);
};
module.exports = Change;
//定义子函数
Change.childchange = function childchange(val){
console.log(val+20);
}
使用1
2
3
4
5var change = require('../models/testchange.js');
var a=10;
var aa=change(a);//100
console.log(a,aa);//10,100
change.childchange(a);//30
方式二:
定义
同时定义多个同级函数1
2
3
4
5
6
7
8exports.Change = function(a){
a = 100;
console.log(a);
return a;
}
exports.add = function(a,b){
return a+b;
}
使用1
2
3
4
5
6var change = require('../models/testchange.js');
var a=10;
var aa=change.Change(a);//100
console.log(a,aa);//10 100
var b=change.add(a,20);
console.log(b);//30
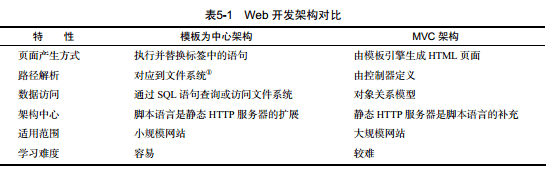
MVC
MODEL-VIEW-CONTROLL,模型-视图-控制器,是一种软件的设计模式
模型:对象及其数据结构的实现,通常包含数据库的操作
视图:表示用户界面,在网站中通常就是HTML的组织结构
控制器:用于处理用户请求和数据流,复杂模型,将输出传递给视图
模板引擎
是一个生成HTML的工具
其功能是将页面模板和要显示的数据结合起来生成HTML页面
既可以运行在服务端又可以运行在客户端,
大多数时候它都在服务器端直接被解析为HTML,解析完后再传输给客户端
有时候也可以运行在客户端,即浏览器中
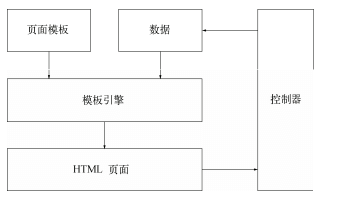
MVC架构中,模板引擎包含在服务器端,流程如下:
控制器得到用户请求后,从模型(原来页面)获取数据,调用模板引擎
模板引擎以数据(经过后台处理,要传递给客户端的)和页面模板为输入,生成HTML页面
返回给控制器,由控制器交会回给客户端