其实按照官网一步一步来就好了,也不用翻墙,基本上,就是耗时间
我配置的是window android环境
中文文档
1.安装node
可以直接使用nvm安装,但版本必须是8.或者10.
带来的问题是,nvm切换版本后,npm可能找不到,可以直接用全局安装的yarn代替
npm 与 Yarn 常用命令对比
或者直接将npm文件夹从能用的版本移到不能用的版本
2.python2
官网说不支持Python3.X,因为很早之前安装的python没管,今天一看是3.*,能跑起来
3.JDK
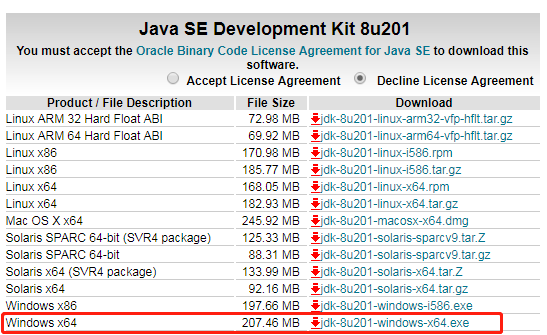
下载地址
我下载的这个
安装过程注意,jdk和jre使用不同文件夹
安装与环境配置
4.Android Studio
按文档步骤安装好后,需要先创建项目再创建虚拟机
构建虚拟机过程文档应该需要翻墙,但其实可以直接百度
构建虚拟机
相当于在PC上调试
5.链接真机测试
数据线链接手机和电脑,在git里跑’react-native run-android’
遇到的问题
1.第一次跑时,出现:unable to load script from assets
解决如下:
第一步:在Android/app/src/main目录下创建一个空的assets文件夹。
第二步:执行1
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
再重新跑react-native run-android
2.摇晃手机reload 后:could not connect to development sever
华为手机andorid版本较低,4.*
点击dev setting,选择Debug server host&port for device,填入PC电脑的IP地址和端口号
3.引入使用native-nivigation和react-native-gesture-handler后运行报错
settings file ‘E:\git\mobileApp\android\settings.gradle’: 3: unexpected char: ‘\’ @ line 3, column 1
解决: android下setiing.gradle,’\’换成‘/’1
project(':react-native-gesture-handler').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-gesture-handler/android')