border-image
会覆盖border属性设置的边框样式
原理依据border-image-slice将图片切成九宫格
EFGH位于边框四角,不参与拉伸或重复
ABCD分别在各自所在边上进行拉伸或者重复
I不参加修饰
border-image-source
图片地址
格式url(imgurl)
border-image-slice
从距离top,right,bottom,left边多少切割图片,切4刀,形成9宫格
可为数字(图像的像素(位图图像)或向量的坐标(如果图像是矢量图像))/百分数(水平/垂直偏移图像宽度的百分之多少)
不设置时,图片整体位于边框四角。
一个值时表示4个距离一致;两个值表示垂直方向两刀和水平两刀距离相同,四个值表示距离四个边各自的距离
特殊情况,
如果距上下边的长度等于高的一半,即在图片水平中线来一刀,则BD两个切片不会被切出来,左右边框会因为没有切片覆盖显示background-color
同理,距左右边的长度等于宽的一半,在图片垂直中线来一刀,则AC两个切片不会被切出来,上下边框会因为没有切片覆盖显示background-color
所以如果仅装饰边框4个角,可以采用距离边等于宽高一半的方法切割图片
border-image-repeat
水平边要不要repeat 垂直边要不要repeat 默认拉伸
可取值:stretch 默认拉伸;repeat 重复切片;round;重复切片,但会适当调整大小,避免出现半截图片

border-radius
设置边框外圆半径
5px ———— 4个角都设半径为5px的圆形圆角
5px/10px ———— 4个角都设水平半径为5px,垂直半径为10px的椭圆形圆角
5px 10px 左上和右下角半径5px圆形,右上和左下半径10px的圆形圆角
5px 10px 20px 左上角半径5px圆形,右上和左下半径10px的圆形,右下角半径20px圆形圆角
5px 10px 20px 15px 左上角半径5px圆形,右上半径10px的圆形,右下角半径20px圆形,左下15p圆形圆角
5px 10px 20px 15px/10px 15px 25px 20px 四个角同时设置椭圆型圆角
当半径值小于等于边框border宽度时,border内部不会具有圆角效果,内圆半径=外圆半径-边框宽度
若相邻边宽不同,则角会从宽边平滑到窄边
表格table设置圆角时,只有将border-collapse:separate时才正常显示
如果想取消原有圆角设置,可以将对应值设置为0
特殊应用:直接通过设置容器长宽和border-radius绘制圆形,半圆,扇形,椭圆1
2
3
4
5
6
7
8
9width:300px
height:300px
border-radius:150px;//圆形
border-radius: 0 300px 0px 0px;//扇形
width:600px
height:300px
border-radius:150px;//椭圆形
border-radius: 300px 300px 0px 0px;//半圆
box-sizing
content-box ———— 元素width代表内容宽度
border-box ———— 元素width = border+padding + 内容宽度
resize
容器能否拖拽以及拖拽方式
none | both | horizontal | vertial | inherit
outline
相当于border,但不占文档流,不破坏布局
颜色 样式 宽度 偏移
box-shadow
边框阴影,由多个值配置
insert ? 水平方向偏移(正右负左)垂直偏移(正下负上)模糊半径 伸缩半径(相当于阴影宽度)
设置insert时,设置内阴影,不设时,设置外阴影
内阴影用在img标签上无效
实例应用
1.单边阴影
box-shadow:red 0px -5px 5px -3px,给top边设置了阴影,通过设置伸缩半径-3px防止其他边模糊半径5px效果
2.四边阴影
box-shadow:0 0 10px red;//10px为模糊半径
box-shadow:0 0 0 10px red;//10px为伸缩半径,此效果相当于设置了一个宽10px的红边,但不占文档流
层级关系:外阴影—>背景色—>背景图—>内阴影—>边框
3.多层阴影
每组用逗号隔开,靠前的设置面积(伸缩半径)太大的话会遮盖之后的设置1
2//彩虹色
box-shadow: red 0px 0px 10px 10px, inset orange 0px 0px 10px 15px, inset yellow 0px 0px 10px 30px, inset green 0px 0px 10px 45px, inset blue 0px 0px 10px 60px, inset purple 0px 0px 10px 75px;
text-shadow
水平方向偏移(正右负左) 垂直偏移(正下负上) 模糊半径 颜色(位置随意)
text-overflow
超出容器是否显示省略号
使用条件
width:500px;容器有具体宽度
overflow: hidden;超出隐藏
white-space: nowrap;//禁止换行
word-wrap
长单词url换行
normal 默认,半角空格/连字符地方换行,长文本UrL会伸到容器外
break-word 在边界换行,不截断英文单词
word-break
自动换行处理方法
normal 默认,整字,英文单词整个换行
break-all 可截断单词换行
keep-all 不允许断开换行,chrome,safari不支持
white-space
页面显示与html文本书写格式处理
normal 根据容器宽度换行,连续空格合并成一个
pre 空白换行跟html书写格式一致,行为类似pre标签
nowrap 不换行,连续空格合并成一个,超出容器尺寸按容器overflow处理
pre-line 换行跟html书写格式一致,续空格合并成一个
pre-wrap 保留空白,正常换行,与pre区别在于pre标签对一些符号上的支持和规范
文本换行
1.pre标签自动换行1
2
3
4pre{
white-space:pre;
word-wrap:break-word
}
2.td自动换行1
2
3
4
5
6
7
8table{
table-layout:fixed;
width:***px;
}
table td{
overflow:hidden;
word-wrap:break-word;
}
3.除以上两种标签自动换行1
2
3
4element{
overflow:hidden;
word-wrap:break-word;
}
4.标签内容强制不换行1
2
3
4element{
white-space:nowrap;
word-break:keep-all;
}
background-attachment
背景图是否随页面滚动条滚动,始终不会随容器滚动条滚动
scroll ———— 滚动
fixed ———— 不滚动
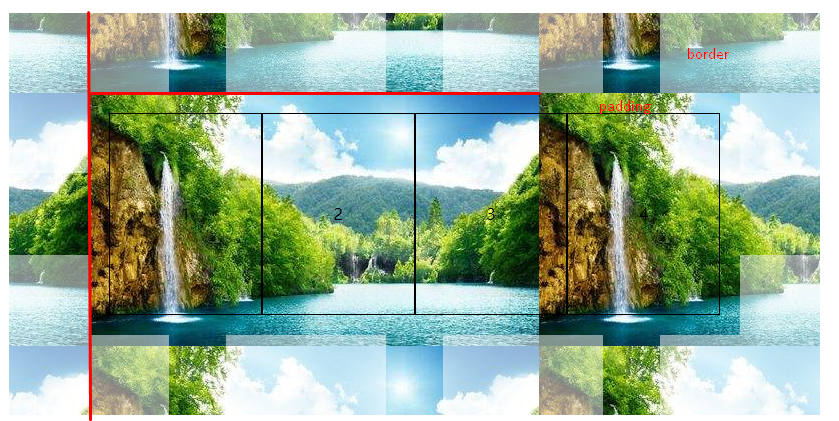
background-image
1.起始位置
background-color始终从border与margin交界线的左上角(用A表示)开始
background-image默认从padding与border交界线的左上角(用B表示)开始,但是可以通过设置background-position决定起始点
2.在Z轴上,覆盖顺序
background-color ——> background-image ——> border,conten的背景色
background-repeat值为repeat和no-repeat时,对覆盖有不同影响
background-repeat
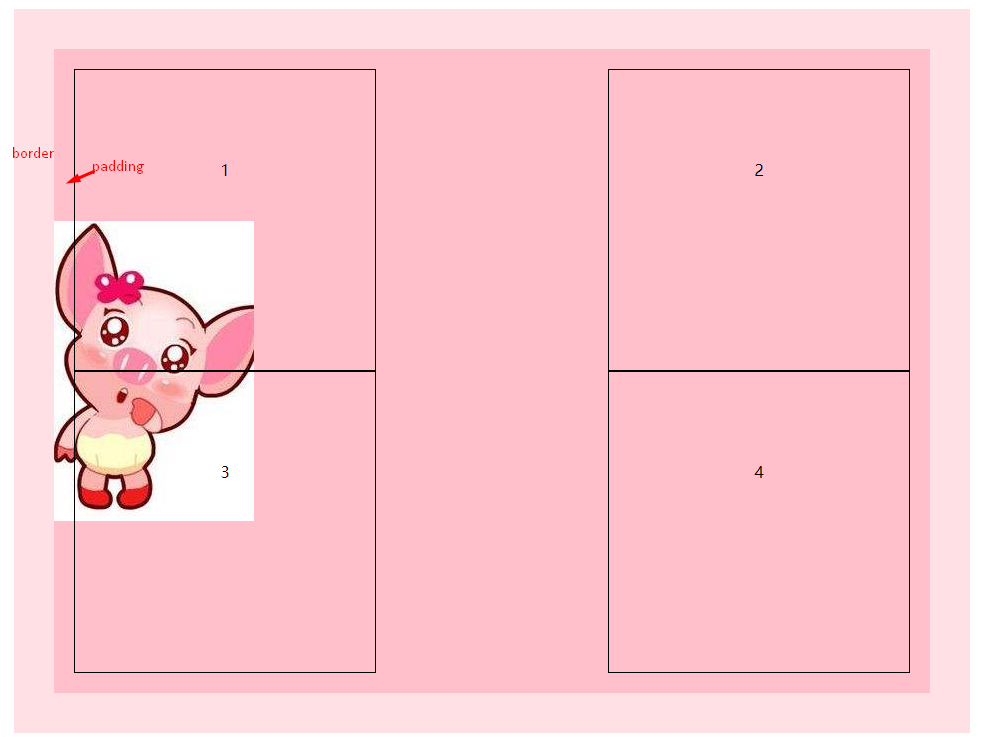
图片比容器小时,重复方式
no-repeat ———— 仅从B点开始铺一次,background-image不会填充border部分的background-color,图片不够大时会显示background-color
repeat ———— 从B点开始,先垂直重复,再整体水平重复,background-image会覆盖border部分的background-color,图片起点还是B,然后垂直重复,整体水平重复
repeat-x ———— 从B点开始,仅水平重复,不再整体垂直重复,覆盖border
repeat-y ———— 从B点开始,仅垂直重复,不再整体水平重复,覆盖border
background-position
背景图片开始位置在padding与border交界线什么地方
两个值为长度或者百分数时,第一个值表示容器水平方向的位置,相对于left边位置;第二个值表示容器垂直方向的位置,相对于TOP边位置,可以混用
但只设一个值时,表示距离left位置,垂直方向默认为居中
两个值为关键字时,left,right,center表示水平位置,top,bottom,center表示垂直位置,
前后位置可随意,left bottom 等于 bottom left
仅设置一个值时,另一个方向默认center,例left 相当于left center,背景图位于左边垂直中间位置;center,即水平垂直居中
background-origin
同样可以重置图片开始位置,指定居于哪条线,
同时指定background-position时,先根据background-origin确定线,依线根据background-position确定位置
border-box ———— margin与border交界线
padding-box ———— border与padding交界线,默认值
content-box ———— padding与内容块交界线
background-clip
设置背景色background-color铺设范围
border-box ———— 从margin与border交界线开始铺
padding-box ———— 从border与padding交界线开始铺
content-box ———— 从padding与内容块交界线开始铺
background-size
以background-origin设置的值为容器,设置图片大小
auto 原始尺寸
具体长度值1个或2个
百分数1个或2个 相对容器的百分之多少,不是图片大小
contain 放大,铺满容器
cover 按照图片宽高比例,缩放
opacity
透明度:0-1的值,值越小越透明
表示颜色的rgba,hsla的第四位都表示透明度,取值同opacity
linear-gradient
线性渐变,用于background-image
到达方向,开始颜色,(中间过渡色,)结束颜色
到达方向:to left 从右到左;to top left 从右下到左上角;xx deg,使用角度正值顺时针,负值逆时针
颜色名后空格加百分数,百分数指色标,色标即颜色在整个距离上开始的位置
radical-gradient
径向渐变,用于background-image
半径 (形状)(at 圆心位置),开始颜色,(中间过渡色,)结束颜色
半径:两值相同即为圆形渐变,否则为椭圆渐变;
距离容器中心 closed-side 最近边| closed-corner 最近角| farthest-side 最远边| farthest-corner最远角距离
形状: circle | ellipse
圆心位置:left bottom |100px 200px |20% 15% 默认center
transform
transform-origin
重置变形函数作用起点,但translate()移动函数始终以元素中心点进行位移
left bottom | 20% 10%
transform-style
子元素以2D还是3D形式处理变换过程
flat :2D
present-3d: 3D
如果同时有设置overflow:hidden,那么设置present-3d不生效,相当于flat
perspective
父元素是否呈现3d效果,这越小3D效果越明显,none不显示
perspective-origin
perspective 原点,从哪个点开始呈现3d效果
perspective()
用于子元素,参数大于0时,激活3d效果
back-visibility
旋转180度,背面是否显示为正面的镜面效果,visible | hidden
3D表示是否透视
功能函数
可在transform中空格隔开同时使用多个
2D
位移
translate(_ |X,Y) X正值为向右,Y正值为向下
translateX()
translateY()
放缩
scale(_ |X,Y) 0-1缩小,大于1放大,取负值时,先翻转再放缩
scaleX()
scaleY()
旋转
rotate()角度值,顺时针正,逆时针负
倾斜
skew( |X,Y) 水平 垂直方向倾斜
skewX()
skewY()
3D
位移
translate3d(X,Y,Z) X正值为向右,Y正值为向下
translateZ()
放缩
scale3d( |X,Y,Z) 0-1缩小,大于1放大,取负值时,先翻转再放缩
scaleZ()
旋转
rotate3d(X,Y,Z,角度)X,Y,Z值为0-1,表示绕轴旋转的矢量值,角度值,顺时针正,逆时针负
rotateX()
rotateY()
rotateZ()
以上功能都能让矩阵函数表示
2d时使用matrix()
3d时使用matrix3d()
transition
过度属性(css样式)none/all,具备过渡效果的属性,color,阴影,渐变
过渡时间 s/ms 整个变化持续时间
过度函数 ease|linear|ease-in|ease-out|ease-in-out|step,以上函数表示以什么样的速度变化,都可以用三次贝塞尔曲线实现
延迟时间 s/ms 变化延迟多长时间再开始,赋值为负值时,立即开始,之前的变换被截断
配置多项时,每组配置逗号隔开
终状态一般定义于各种触发伪类:hover,active,focus,checked
或者根据媒体查询结果
@keyframes
定义动画每一帧样式
@keyframes 取个名字apple{
0%{动画第一帧样式}
各种百分数{动画过渡帧样式}
100%{动画最后一帧样式}
}
animation
animation各个子属性
animation-name:@keyframes声明的动画帧的名字,例如apple
animation-duration:播放一遍的时间
animation-timing-function:播放方式
animation-delay:延迟多长时间再播放
animation-iteration-count:播放次数
animation-direction:倒放还是正放动画normal正放alternate倒放
animation-play-state:播放状态running播放|paused暂停
animation-fill-mode:结束定格在哪一帧
@media
媒体查询
@media 10种媒体类型 and (13种设备特性) and (13种设备特性){样式}
@font-face
从服务器加载字体类型
1 | @font-face{ |