单选
1 | html: |
val1为选定值的key,或者叫序号,val2为选项集合
1 | $scope.updateSingelSelection = function(val1, val2) { |

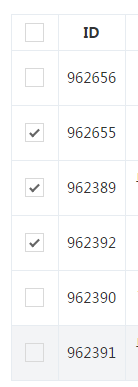
多选
1 | <div class="portlet-body dataTables_wrapper" style="margin: -20px 20px 0px 20px;" ng-if="detaildata.goods.length>0"> |
1 | $scope.UpdateSelection = function(index){ |


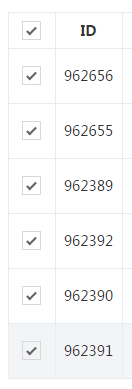
全选
注意:若全选按钮放在表格里,那全选按钮的绑定值S也一定要是整个表格绑定值A的一个属性,即,A.S是全选按钮绑定值1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23$scope.selectall = function(){
if($scope.detaildata.goods.allchecked){
for(var i = 0;i < $scope.detaildata.goods.length;i++){
$scope.detaildata.goods[i].checked = true; //把每个备选项处理为已选状态
var num = 0;
for(var j = 0;j < tempdata2.length;j++){
if($scope.detaildata.goods[i].deal_id != tempdata2[j].deal_id){
num = num+1;
}else{
num = num;
}
}
if(num == tempdata2.length){
tempdata2.push($scope.detaildata.goods[i]); //将所有为选择的数据处理到临时集合
}
}
}else{
for(var i = 0;i < $scope.detaildata.goods.length;i++){
$scope.detaildata.goods[i].checked = false; //把每个备选项处理为未选状态
}
tempdata2 = []; //清空临时集合
}
}
勾选方法提炼
1 | //表格勾选 tempdata勾选数据集合,data所有待选数据集合,status勾选状态,keyword数据标志属性 |