1.按一定大小,直接在img 标签里设置style1
<img src="{{detaildata.image}}" name="img" style="width:32px;height: 32px;">
2.按图片原本大小自适应显示,不在容器里设置任何大小
鼠标滑过,图片自动在可视区域中心显示
1 | <div id="divImage" style="display:none;left:50%;position:fixed;z-index:9999999;"> |
learn and share
1.按一定大小,直接在img 标签里设置style1
<img src="{{detaildata.image}}" name="img" style="width:32px;height: 32px;">
2.按图片原本大小自适应显示,不在容器里设置任何大小
1 | <div id="divImage" style="display:none;left:50%;position:fixed;z-index:9999999;"> |
数据: ng-model
点击: ng-click=”closeimg()”
鼠标经过: ng-mouseenter=”imgclick(item.img_url)” ng-mouseleave=”closeimg()”
显示:ng-show ng-if
禁用:ng-disabled
select 数据绑定
1.显示name,绑定id;1
<select class="sel" ng-model="supplier.status" ng-options="item.id as item.name for item in statuss" ng-disabled="read2"></select>
2.显示title,绑定整个对象1
2
3<select class="col-md-1" ng-model="usertype" ng-options="item.title for item in usertypes" ng-change="usertypechange()">
<option selected value="">请选择</option>
</select>
获取行: $(“#table tr”)[val+1];
获取改行第一列: $(“#table tr”)[val+1].children[0];
表格内容:$(“#table tr td:nth-child(4)”)[val].innerText
Jquery及时获取输入数据
$(‘#username’).bind(‘input propertychange’, function () {
console.log($(“input[name=username]”).val());
var iusername = $(“input[name=username]”).val();
console.log(iusername);
});
html中用$parent.$index获取到父级的$index
[相关链接](http://www.jb51.net/web/138278.html)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
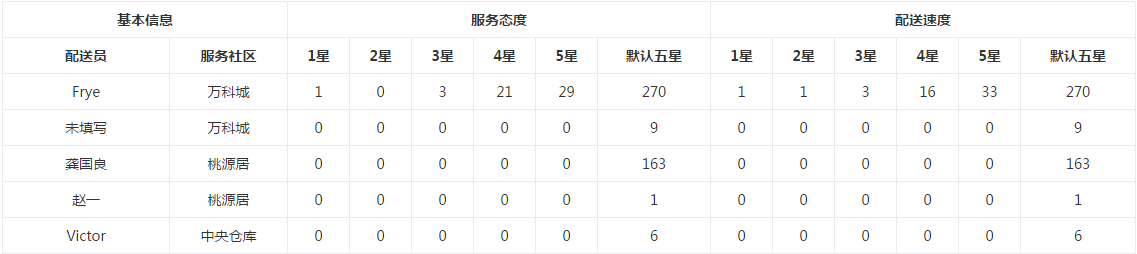
43<table class="table table-bordered table-hover no-footer">
<thead>
<tr role="row" class="heading">
<th colspan="2">基本信息</th>
<th colspan="6">配送速度</th>
<th colspan="6">服务态度</th>
</tr>
<tr role="row" class="heading">
<th>配送员</th>
<th>服务社区</th>
<th>5星</th>
<th>4星</th>
<th>3星</th>
<th>2星</th>
<th>1星</th>
<th>未评论</th>
<th>5星</th>
<th>4星</th>
<th>3星</th>
<th>2星</th>
<th>1星</th>
<th>未评论</th>
</tr>
</thead>
<tbody ng-show="data.length>0">
<tr role="row" ng-repeat="item in data track by $index">
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
<td>{{item.id}}</td>
</tr>
</tbody>
</table>

1 | <table class="table table-hover table-light"> |

1 | $scope.dealdata= function(val){ |
效果如下
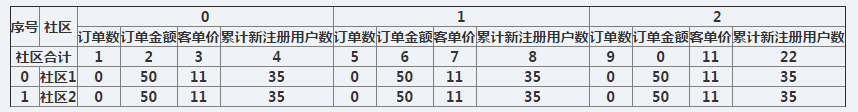
1 | <table id="tab" cellpadding="1" cellspacing="1" border="1" align="center"> |
1 | 数据结构 |
效果如下
var checkk = $(“#bossstorechose input”);
checkk.setAttribute(“disabled”,”disabled”);
$(“#unity button”).attr(“disabled”, true);
HTML添加angular属性ng-diabled:”val”;
js赋值变量值为true val=true;
[相关链接](http://my.oschina.net/u/1453451/blog/502885)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24$scope.fileupload = function(){
var fd = new FormData();
//var file = document.querySelector('input[type=file]').files[0];
console.log($scope.fileItem);
fd.append('import_file', $scope.fileItem.import_file);
console.log(fd)
$http({
method:'POST',
url:"http://172.16.0.207/py/erp/v1/credit_sell/import_files/",
//url:"http://172.16.7.184:8000/py/erp/v1/credit_sell/import_files/",
data: fd,
headers: {'Content-Type':undefined},
transformRequest: angular.identity
})
.success( function ( response )
{
if(response.statusCode===0){
//上传成功的操作
alert("uplaod success");
}else{
console.log(response.msg)
}
});
}
[相关链接](http://blog.csdn.net/lai_xu/article/details/49535847)
[相关链接](http://www.cnblogs.com/aikewang/p/5691723.html)
1 | JS: |
window.open(url);
window.open(".../?para1="+para1val+"¶2="+para2val);
1 | download(filename, text) { |
1 | download(filename, text) { |
实心圆
.circle{
width: 16px;
height: 16px;
background-color: #fe6000;
-webkit-border-radius: 8px;
-moz-border-radius:8px;
border-radius:8px;
position: absolute;
margin-top: 4px;
}
空心圆
.circle1{
color:#fe6000;
font-size: 14px;
text-align: center;
width: 14px;
height: 14px;
line-height: 14px;
border:1px solid #fe6000;
border-radius:7px;
position: absolute;
margin-top: 4px
}
同心圆可利用边框
.noticebtn{
width: 90px;
height: 90px;
border-radius: 55px;
-webkit-border-radius: 55px;
background-color: rgb(255,106,0);
border:10px solid rgba(255,106,0,.5);
background-clip:content-box;
color: #fff;
margin: 20px auto;
text-align: center;
line-height: 90px;
}
.noticebtn.noticeover{
background-color: rgb(130,223,20);
border:10px solid rgba(130,223,20,.5);
}
1.用PS打开图片;
2.在视图中打开标尺,并设置单位为像素;
3.选取切图目标
方法一:直接使用选框工具选取目标
方法二:使用“新建参考线”
新建参考线可以点击菜单“视图”获得,也可以直接从标尺拽取;
4.在右侧图层部分通过点击可见不可见按钮即小眼睛,找到选取目标对应图层文件夹,鼠标右键,在菜单栏中点击“合并组”
5.如果是按参考线截取目标需要按ctrl键,同时右键单击阴影图标
6.在菜单栏中点击图像——>裁剪
7.文件——>存储为web所用格式——>PNG-8
8.www.tinypng.com进行压缩。
1.打开图片
2.图像 模式 选择RGB颜色
3.在橡皮擦那里选择“魔术橡皮擦工具” ,点击图片背景
4.新建图层,将前景色选择为待更改的颜色,
5.选择油漆桶工具,点击在新建的图层上
6.将图层1移到图层0下方
7.导出:文件,存储为web格式….
对于多层嵌套的数据结构,使用for循环无法循环到里层数据,这时改用foreach行得通
angular.forEach($scope.data, function(data){
angular.forEach(data.purchase, function(item){
item.price = item.price.replace(/[^\d.]/g, ‘’);
});
});
日期 = new Date(时间戳1000);
再根据需求转换不同形式
例:
var timestamp = ‘1425553097‘;
var d = new Date(timestamp 1000); //根据时间戳生成的时间对象
var date = (d.getFullYear()) + “-“ +
(d.getMonth() + 1) + “-“ +
(d.getDate()) + “ “ +
(d.getHours()) + “:” +
(d.getMinutes()) + “:” +
(d.getSeconds());
date就是”年-月-日 时:分:秒”形式
var val1 = 日期变量.replace(/-/g,’/‘);
var val2 = new Date(val1);
var val3 = date.getTime().toString();
var 时间戳1 = String(val3.substr(0,10)); ###转换成字符串形式
相当于 时间戳 = (new Date(日期.replace(/-/g,’/‘)).getTime().toString()).substr(0, 10); ###数字形式
时间戳1的分秒转换时为00:00:00,如果时分秒取 23:59:59,则
var 时间戳2 = String(parseInt(时间戳1)+86399);
经常会遇到将现在日期增加1天的需求,解决办法就是
1.将当前时间转化时间戳数字形式
2.将时间戳加一天的秒数86400
3.再将时间戳转化成”年-月-日”日期形式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24//转换时间戳
$scope.timestamp = function(val){
var temp = "";
if(val != ""){
temp = (new Date(val.replace(/-/g,'/')).getTime().toString()).substr(0, 10);
}
if(val ==""){
temp = "";
}
return temp;
}
//增加1天
var temp = String(parseInt($scope.timestamp(待增加日期变量))+86400);
//再转换成日期
var d=new Date(temp * 1000);
var date = (d.getFullYear()) + "-" +
(d.getMonth() + 1) + "-" +
(d.getDate());
console.log(date);
//计算时间间隔
var begintime = Date.parse(new Date($scope.detaildata.start_time + " 00:00:00"));
var endtime = Date.parse(new Date($scope.detaildata.end_time+" 23:59:59"));
var day = Math.floor(Math.abs(endtime - begintime) / 1000 / 60 / 60 /24 + 0.5);//间隔天数
1 | var date = new Date(); |
1 | var date1 = start_date.replace(/\-/gi,"/"); |
json数据转换成字符串 JSON.stringify(val);
字符串转换成json数据 JSON.parse(val);
需要将数组元素用某个字符连接成字符串,示例代码如下:
var a, b;
a = new Array(0,1,2,3,4);
b = a.join(“-“);
实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
var s = “abc,abcd,aaa”;
ss = s.split(“,”);// 在每个逗号(,)处进行分解。
1 | //获取字符串中数字包括小数点 |
Math.ceil(val)向上取整
Math.floor(val)向下取整
Math.round(val)四舍五入